What is Hyvä React Checkout?
Hyvä React Checkout is a free Magento 2 module that provides an elegant checkout page experience powered by the JavaScript library React. This can be a replacement for the default checkout solution which is widely known for its poor performance and the complexity of customizing it. This Hyvä React Checkout module contains a React App inside it which can be used on any kind of frontend theme such as the Luma based frontend theme, Hyvä based frontend theme or even in headless frontend solutions.
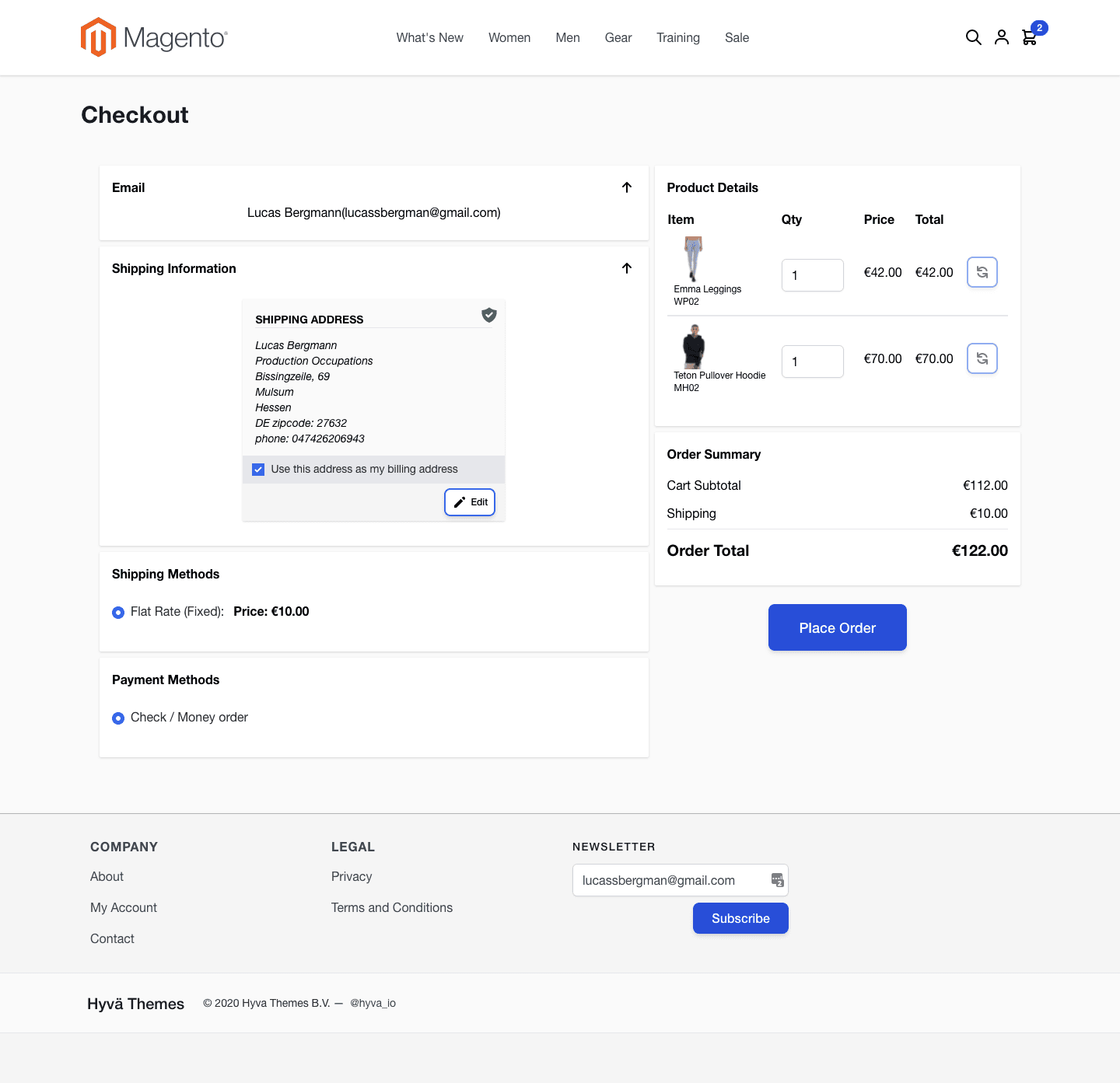
This is what Hyvä React Checkout looks like out of the box:

What is needed to be able to use it?
Hyvä React Checkout is just another Magento 2 module. So you can use it like any other Magento 2 extensions out there. The recommended way of installing it is via composer
composer config repositories.hyva-themes/magento2-react-checkout git git@github.com:hyva-themes/magento2-react-checkout.gitcomposer require hyva-themes/magento2-react-checkout
After installing the module, you need to enable the module in order to deliver the checkout page using Hyvä React Checkout. For that, log in to your Magento Admin Panel and go to `Hyvä React Checkout->General->Enable` and enable it in the backend of your site.
Most often, you will need to customize it. In that case, using a forked version of the original repository in your site makes much more sense. You can also set up the module in the `app/code` directory and customize it from there.
When it comes to customization, you are going to mostly work with the React components. So a strong grasp on the React framework is an essential requirement. Then with the official documentation of the Hyvä React Checkout module, you are all set for customizing the checkout page as per your needs.
Is Hyvä React Checkout only compatible with certain Hyvä Themes or Magento versions?
Hyvä React Checkout is compatible with Magento 2.3.4 or higher versions. It supports all kinds of frontend themes out there, be it a Luma based theme, Hyvä theme or a custom headless solution. This is because the React App relies on the GraphQL API services in Magento 2 and will work consistently with any type of frontend themes.
Who developed it?
The idea and the initial implementation came from the Hyvä Themes creator Willem Wigman along with the support of integer_net. Later, a better and consistent new phase of the checkout was contributed by me, Rajeev K Tomy. There are many contributions provided by the Magento community too as it is an open source solution and people out there desperately need a fast and highly performing checkout experience.
I pleasantly encourage you to use it and if possible, contribute to this. In its new version, there is still plenty of room for improving the current solution. You can see here on GitHub, a lot of discussions and issues are reported by the community who are in fact contributing to the betterment of the Hyvä React Checkout.
Why does Hyvä React Checkout exist? What are the benefits?
The default checkout page that comes with the Luma theme is sub-par, to say the least. It takes ages to load and thus provides a bad impression to the end user and it is a nightmare for the developers as it is very difficult to customize it. The Luma checkout is entirely made up of JavaScript. In Magento perspective, it is made up of uiComponents. A uiComponent is an amalgam of Knockout.js, jQuery, RequireJS and its own templating system. As you can see it relies on some of the old JavaScript libraries and Magento heavily customized those libraries so that developers out there can easily use them along with Magento. These customizations, which are actually introduced with a good notion, made the uiComponents highly complicated and thus a developer with moderate experience with JavaScript and Magento still finds it is difficult to comprehend them. Also, when you load the Luma checkout page and if you observe the Network tab in your browser console, you would see more than 400 requests are being sent to load the entire checkout page and most of them are JavaScript and template files (more than 300).
This is our first blog post here from Rajeev!
Rajeev K Tomy joined our team at integer_net in April 2021. Ever since, he has been busy developing in several of our projects with Hyvä Themes and Rajeev has also been working on this Hyvä React Checkout. Hyvä React Checkout was presented to the public at Reacticon in a talk by Rajeev and Fabian. Great to have you on board, Rajeev!
Hyvä React Checkout exactly resolves this issue. It uses the most modern JavaScript library out there - React. Instead of uiComponents, now you need to deal with React Components. That means it is super fun in terms of development and the checkout is fast. Because we are now loading only one javaScript file (and it's less than 100kb in size) to render the entire checkout page. The React App embedded in Hyvä React Checkout uses GraphQL services in Magento. So in a way, you are seeing a headless checkout solution which works seamlessly with any Magento 2 site. So in short:
- You are using a most modern JavaScript library - React.
- It is a fast and highly performing checkout solution.
- Only one JavaScript file needs to be loaded to render the entire checkout page.
- 100% developer satisfaction assured. Easy to customize and super fun to work with.
Is there a fee to use Hyvä React Checkout? Under which license is it published?
Hyvä React Checkout is completely open source and it is absolutely free. You can find the repository on GitHub.
It comes with a BSD-3 license.
How does the Hyvä React Checkout work? Which technology is used?
Hyvä React Checkout contains a React app (more specifically a create-react-app). Apart from that, everything in this module is native Magento stuff. This React app resides in the `src/reactapp` directory and its latest build is available as a static js file asset. This js file is responsible for rendering the whole checkout in the frontend.
When you want to customize the checkout, you are going to mostly work on the React part. The React app uses some of the well known packages in the React realm to make our job easier. Some of them are:
- Formik - This is a library used to manage the form states (well, checkout is basically a big form)
- Tailwind CSS - This library is used to style the checkout page.
Hyvä React Checkout allows us to launch the React app embedded in a development mode. This enables us to see the checkout page at `http://localhost:3000` and the changes we are doing on the components will be immediately reflected using the Hot Module Replacement (HMR). This is going to save a ton of time in development since we are getting almost immediately the feedback to the changes we made. Remember, this is something we really lack with the Luma checkout where in order to see the changes we have made, we need to manually reload the checkout page and make sure the changes have really been ported to the browser upon reload
How can further features / integrations be implemented?
Hyvä React Checkout is going to release its first matured stable version soon. It covers most of the checkout features at the moment. It is super easy to do your customizations too. However, there are a lot of features it still lacks within this early stage. If you find a feature which really needs to be there in the checkout, then you should report it in the issues section of the repository. If you have access to the Hyvä Themes Slack, then there is a dedicated channel #hyvä-checkout to ask your queries (This Slack channel is available only for those who have purchased a Hyvä Themes license). Alternatively, you can check out the #hyva-react-checkout Slack channel on the Magento Community Engineering Slack space.
Since it is basically a React app, it is up to you how to customize it. However, there are some practices we observe for a better codebase there. These best practices will be documented and published in the official documentation of the module.
How can the Hyvä React Checkout be extended if you want to change functionality?
In most cases, you may need to customize the checkout. In case you have installed the module via composer, this will be a real blocker for you to customize it. Because if you do any changes to a composer dependency directly, then the next time you update the composer, all of your changes will be gone. So it is very important you properly extend the Hyvä React Checkout.
There are mainly two ways to extend the Hyvä React Checkout repository.
- Copy the module over the `app/code` directory and set up the module `Hyva_ReactCheckout` there. This old trick will work without any issues and you are now able to customize the react app in `app/code/Hyva/Checkout/reactapp`. This will allow us to track our changes using a version control tool such as GitLab or GitHub. The downside here is that you need to manually copy over the changes in the original repository.
- Another approach is to fork the Hyvä React Checkout repository and use your forked version in your Magento site. This is what we recommend the most. Here you can customize the checkout as per your need and still use it as a composer dependency in your site. It is also convenient to keep track of the changes in the original repository and port necessary changes to your repository.
We know that this is still a cumbersome process. To deal with this issue, Hyvä provides a Magento 2 module template which will allow us to extend the Hyvä React Checkout seamlessly. The brain behind this idea is Jisse Reitsma. With this approach, you only need to port those React components which need to be customized over to your custom module and it will work as expected. This will allow you to upgrade Hyvä React Checkout without much hassle and your customizations are tracked under a different module. So this approach is the recommended one when it comes to extending Hyvä React Checkout.
Which payment services are currently supported?
In Hyvä React Checkout, all the payment methods are rendered as a radio option by default. But most of the payment methods have custom behaviour associated with them. Some of them need to show some more fields related to the payment method. Some payment methods will redirect the user to the third party payment gateway interface upon placing the order and come back.
In order to deal with this, Hyvä React Checkout provides a nice interface where you can extend the payment method interaction as per your need. You can read more on this in the documentation here.
In short, Hyvä React Checkout allows us to define a custom renderer for a payment method. Once you register your custom renderer for a specific payment method, it will be using the registered custom renderer to show the payment method and its behaviour instead of the default radio button input presentation of the payment method. It will also allow us to interact with the place order action where you can customize the behaviour as per the payment methods requirements.
Further, Hyvä React Checkout allows you to provide custom renderers defined in a separate repository and plug them into the Hyvä React Checkout with a minimal configuration. All you need to do here is to include your custom payment method renderer via package.json as shown below:
"config": {
"paymentMethodsRepo": {
"payone": "git@github.com:hyva-themes/magento2-hyva-checkout-payone.git"
}
},
It is that simple. There are currently two custom payment method renderers publicly available:
There are many more under construction and we will be publishing their information soon.
You can find the instructions for defining such an external custom payment method renderer in the documentation here . Our aim is to cover as much as custom payment methods out there like pluggable repositories. There are many more such works going on as an effort from fellow community members. So stay tuned.
Can all shipping services be used with Hyvä React Checkout?
Hyvä React Checkout shows shipping methods as radio inputs and currently, it won't provide any custom behaviours for the shipping methods. The provision to provide custom behaviour of a shipping method is something we will deal with later. So far, the default behaviour is enough for most of the shipping methods. It is up to you how to integrate custom behaviour of shipping methods at this moment.
Is it possible to contribute to the further development of Hyvä React Checkout? If yes, how?
Oh yes and we really appreciate it. There are many community members who are heavily contributing to Hyvä React Checkout at the moment. It all starts from raising an issue in the repository. We will discuss it in the thread and if the issue is viable, then you can create a merge request to the repository. Myself (Rajeev) or Willem Wigman will review it and finally it will be merged to the main branch.
Similarly, a great support will be provided in the Hyvä Slack channel too (Unfortunately, this is available only for those who have purchased Hyvä Themes).
You want to start your own Hyvä project?
If you are looking for a technical partner to fulfill a project with a Hyvä Themes frontend, we are looking forward to hearing from you!